Rendkívül bosszantó, ha képtelenek vagyunk dolgozni az admin felületen annak lassúsága miatt. Ez a “Prestashop lassúság” téma rendkívül összetett, sok dolog okozhatja. Ebben a cikkben megpróbálok tippeket, tanácsokat adni a gyorsabb betöltődés érdekében, de látatlanban nem lehet 100%-os receptet adni: minden webáruház más és más.
![]()
![]()
Még mielőtt belevágunk: fontos dolog megjegyeznem, hogy a lent felsorolt tanácsok, trükkök és tapasztalatok prioritásos sorrendben íródtak. Legvégére kerültek a kódbeli módosítások: mielőtt bármit is átírnál, kérlek győződj meg róla, hogy a felette lévő tippek nem felelhetnek az adminod lassúságáért!
Két fő területre osztanám a okok gyökerét: külső és belső.
Külső Okok
- szerver erőforrás: látogatottságtól, termékszámtól, témától és verziószámtól függően nem mindegy, hogy oldalunk milyen erős vason fut. Példa: ha a Prestashopunk osztott tárhelyen foglal helyet és/vagy a kelleténél kevesebb memória jut neki (igyekezzünk “kiharcolni” 256 MB-ot magunknak: a sok helyen adott 128 már nem elég egy 1.6.x-nek, főleg nem ha prémium kategóriás témát használunk a default-bootstrap helyett) akkor szenvedés lesz az adminhasználat. Persze még elég sok változó van ebben az egyenletben, de ne feledjük: szolgáltató/tárhelyválasztás esetén kivétel nélkül igaz a mondás:
Olcsó húsnak híg a leve.
- böngésző verzió és cache (gyorsítótár): gyakran előforduló jelenség, hogy a lassúság oka egyszerűen a kliensszámítógépen futó böngésző régi verziója és/vagy a böngésző “kitakarítatlansága”. Ha minden nap szörfözünk a neten akkor (legalább havonta egyszer) érdemes üríteni az előzményeket: ctrl + shift + del billentyűkombinációt lenyomva, majd minden időszakot kijelölve, minden opciót bejelölve (kivéve az elmentett jelszavakat) ürítsük ki! Utána jelentkezzünk vissza az admin felületbe és tesztelhetünk.
- modem/router újraindítása: a helyzet hasonló az előző ponthoz: ha elég sok adatforgalmat bonyolítunk (esetleg egy adott hónapban) akkor érdemes legalább egyszer a modemet és a routert (vagy ha egybeépített készülékről van szó akkor a modemroutert) kikapcsolni, áramtalanítani és várni pár percet. Visszakapcsolás sorrendje: először a modem, majd ha minden led rendeltetésszerűen pislog akkor jön a router. Ezzel a trükkel néha csodát lehet művelni: egyszerre megindul minden a helyes sebességen. Ha túl sokszor kell ilyen módszerhez folyamodni akkor könnyen lehet, hogy eszközeinkre ráfér a csere (vagy egy firmware frissítés): szolgáltatói eszköz esetén pedig érdemes értesíteni a céget (Invitel, UPC stb.) akik erre reagálva kicserélhetik/frissíthetik azt. Érdemes időnként sebességmérést végezni és ezt összevetni a szerződésben megadott letöltési/feltöltési értékekkel.
Belső Okok
- Prestashop verziószáma: ha nem stabil verziót használunk ami még nincs kiforrva akkor az szinte mindenféle hibát képes produkálni – lassúságot is. Kövessük figyelemmel a kiadásokat és ha instabil verziót használunk, fontoljuk meg a frissítést! Ha nem vagy benne biztos, hogy a jelenlegi verziószámod elég stabil-e, kérdezz Tőlünk a Prestashop Facebook Csoportban!
- Nem biztos forrásból származó, főként ingyenes modulok: ha nem az addons-ról vásárolunk / töltünk le modult akkor vállalnunk kell a biztonsági és egyéb kockázatokat ami ezekkel jár. Némelyik ingyenes modul (főleg a szállítási – fizetési módok összefésülését végzők) nem követik a Prestashop verzióváltozásait és ezzel lassíthatják az admin felület használatát.
- Egyedi fejlesztések: jelenleg ez a legmegfoghatatlanabb, de meg kell említenem. Bármilyen egyedi fejlesztés, módosítás lassulást okozhat, ha azt nem a kellő körültekintéssel írták (vagy nem az adott verzióhoz írták – gondolok itt a fórumokon fellelhető “illeszd be ezt és menni fog” kódokra). Ha minden egyéb lehetőséget kizártunk akkor vizsgáljuk felül ezeket!
- Kódbeli módosítások: ha a fentiek egyike sem áll fenn, akkor érdemes kipróbálni a lent található trükkök és praktikák valamelyikét vagy mindegyikét. Nagyon fontos, hogy minden esetben legyen biztonsági mentés a fájlokról/mappákról! A felsoroltakat szintén fontossági sorrendben írtam: érdemes az elsővel kezdeni és aztán haladni sorban, ha a probléma nem oldódik meg.
- Developer-Mód bekapcsolása: Erről bővebben EBBEN a cikkben írok, érdemes átolvasni ha nem ismerős a kifejezés. A lényeg, hogy a lassúság okát képesek lehetünk felfedni, ha a fejlesztői-mód aktív és láthatjuk a hibaüzeneteket: Nyissuk meg a
/config/defines.inc.phpfájlt, majd a “define('_PS_MODE_DEV_', false);” sor végét módosítsuk “true“-ra:
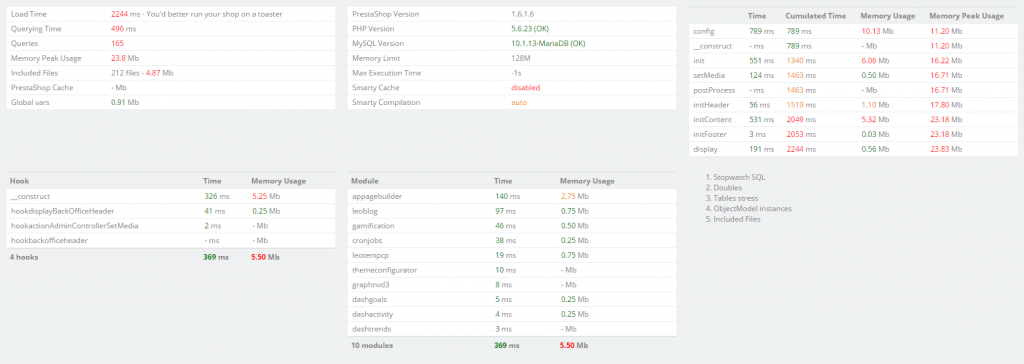
Amire még szükség lehet: ugyanebben a fájlban a “define('_PS_DEBUG_PROFILING_', false);” sort szintén módosítsuk “true“-ra:
Ez utóbbi pontos információt szolgáltat arra vonatkozólag, hogy a Prestashop pontosan mivel, és pontosan mennyi időt tölt el betöltéskor. Rendkívül hasznos!
- Bizonyos nem stabil verziókból hiányzik a “
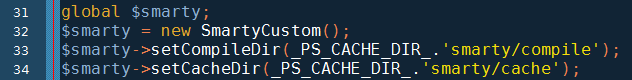
$smarty = new Smarty();” sor a “/config/smarty.config.inc.php” fájlban:
global $smarty;
$smarty = new Smarty();
$smarty->setCompileDir(_PS_CACHE_DIR_.'smarty/compile');
$smarty->setCacheDir(_PS_CACHE_DIR_.'smarty/cache');
Tehát így nézzen ki a fájlod ezen része:
/config/xml/mappa: nézd meg, hogy a “/config/xml/” mappának megvan-e a 755-ös, a benne lévő fájloknak pedig a 644-es jogosultsága. Ha nincs meg, javítsd!/config/xml/mappa tartalmának törlése: készíts mentést az egész mappáról, majd töröld a benne lévő.xmlfájlokat. Ha kész, frissítsd le az admin felületet: a Prestashop frissen legenerálja a szükséges.xmlfájlokat./cache/class_index.phpfájl újraírása: a szóban forgó fájlt nevezzük át: legyen “class_indexE.php” a neve. Ha sikerült, frissíts rá az oldalra: a Prestashop beforgatja az összes szükséges fájl elérési útját frissen és elkészíti aclass_index.php-t. Az átnevezés azért kell, hogy egyből backup-unk is legyen./classes/Tools.php:keressük ki az alábbi részt:
$protocols = array('https');
$end_point = 'api.addons.prestashop.com';
Majd kommenteljük ki az $end_point változót és adjuk meg direktben az alábbi IP címet: “91.240.109.18“. Így nézzen ki:
$protocols = array('https');
//$end_point = 'api.addons.prestashop.com';
$end_point = '91.240.109.18';
Vagyis:
- /controllers/admin/AdminModulesController.php: keressük ki az alábbi sort: “$modules = Module::getModulesOnDisk();” :
 Majd írjuk át erre:
Majd írjuk át erre: $modules = Module::getModulesInstalled();
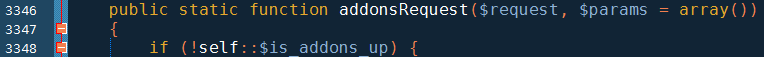
- /classes/Tools.php ismét: keressünk rá a “addonsRequest” szóra:
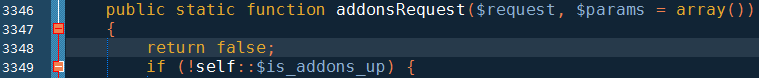
Majd az adott sor után lévő nyitó kapcsos zárójel után adjunk meg egy “return false;” értéket:
- /classes/SmartyCustom.php: az alábbi GitHub-os linken lévő javítást javaslom.
- Van egy nagyon jó modul, ajánlom megtekintésre: ITT ÉRED EL.
Remélem tudtam segíteni. Sok sikert! 🙂