2013-ban EBBEN a cikkben írtam először a reszponzivitás fontosságáról és arról, hogy nem is olyan sokára már nem csak figyelmeztetésként lesz jelen a Google részéről a reszponzivitás hiánya, hanem végleg, kísérletezgetések sora után beépül a keresőalgoritmusba is.
A Google idén bejelentette, hogy az ominózus időpont április 21.-e lesz (“Mobilegeddon” napja, az “Armageddon”-ra hajazva). Ezen a napon az egész világon lefrissíti keresőalgoritmusát, immáron nagy hangsúlyt fektetve a mobilbarát oldalak adott találatnál jóval előrébb sorolására, a nem reszponzív oldalak kárára és hátrányára.
Az Entrepreneur cikkéből kiderül az is, hogy a Google eddig is – kísérleti stádiumban – előrébb sorolhatott egy oldalt egy adott keresést tekintve, mindazonáltal ez nem volt szabályos, törvényszerű. Mára viszont a Google keresések többsége (közel 60%-a) már mobileszközökről érkezik, így sürgetővé vált az ez irányú intézkedés a keresőóriás részéről.
Reszponzív vagy?
A Google gyors tesztelő eszközét ITT találjátok. Hamar kiderül, hogy alkalmas-e a weboldalad különböző mobil és tablet-eszközök kiszolgálására.
Az eredményed “Nem mobilbarát”?
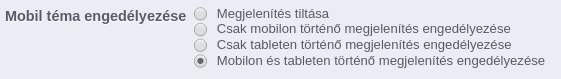
Az 1.4 és az az alatti verziók semmilyen reszponzivitási megoldással nem rendelkeztek. 1.5-től viszont lehetőség nyílt a Beállítások => Sablonok fül alatt mobilverziót beállítani:

Az igazi “real-time” reszponzivitásra az alap (default) 1.5-ös téma nem volt képes, azonban ez témaváltással megoldható volt. Az új, 1.6 viszont már ezzel van felszerelkezve: a blokkok, betűméretek és képek azonnal alkalmazkodnak az adott képernyőmérethez.
1.4 alatti webáruházat először motor-frissíteni kell (1.6-ra ajánlott), majd olyan reszponzív témát találni / vásárolni majd telepíteni és beállítani mely megfelel az adott webshop igényeinek, kinézetének.
Konklúzió
A fenti teszt-linken érdemes ellenőrizni, hogy a Prestashopod készen áll-e a Mobilegeddon-ra. Amennyiben nem, úgy érdemes megtekinteni a fenti beállításokat – lehet, hogy csak két kattintás választ el a mobilbarát kinézettől.
Ha régi motorod van, vagy nem vagy elégedett az 1.5 által nyújtott “beépített” mobilverzióval, akkor érdemes frissíteni a motort és olyan témát ráhúzni, mely kifogástalanul reszponzív.
Ha eleve mobilbarát vagy, akkor is érdemes foglalkozni a dologgal; a Google figyeli és értékeli, hogy mobil és tablet-barát verzióidban van-e hiba (ugyanúgy mint asztali kinézet esetében). Ezt a Google PageSpeed Insights eszközével érdemes megtenni; bár ez már erősen az optimalizálás területe is.
Eladásra fel! 🙂
Frissítés (2015.04.16.):
A Google már levélben is értesíti az Adsense-s ügyfeleket:
Ezzel egy időben a Prestashop hírlevele is tartalmazza a figyelmeztetést:
A hozzá tartozó cikk ITT olvasható el.
Azon kívül, hogy addons-on való témavásárlásra buzdít Minket, nem tartalmaz olyan új információt amit érdemes volna a fentiek mellett megemlíteni.