Ha esetleg ágyaztál már Prestashop-odon belül egy Google-térképet egy CMS oldalba (Kapcsolat-ba, Elérhetőség-be), akkor a tesztelések során kibukhatott, hogy az egyébként teljesen reszponzív oldaladon minden szépen idomul, csak épp a lényeg, a térkép nem:
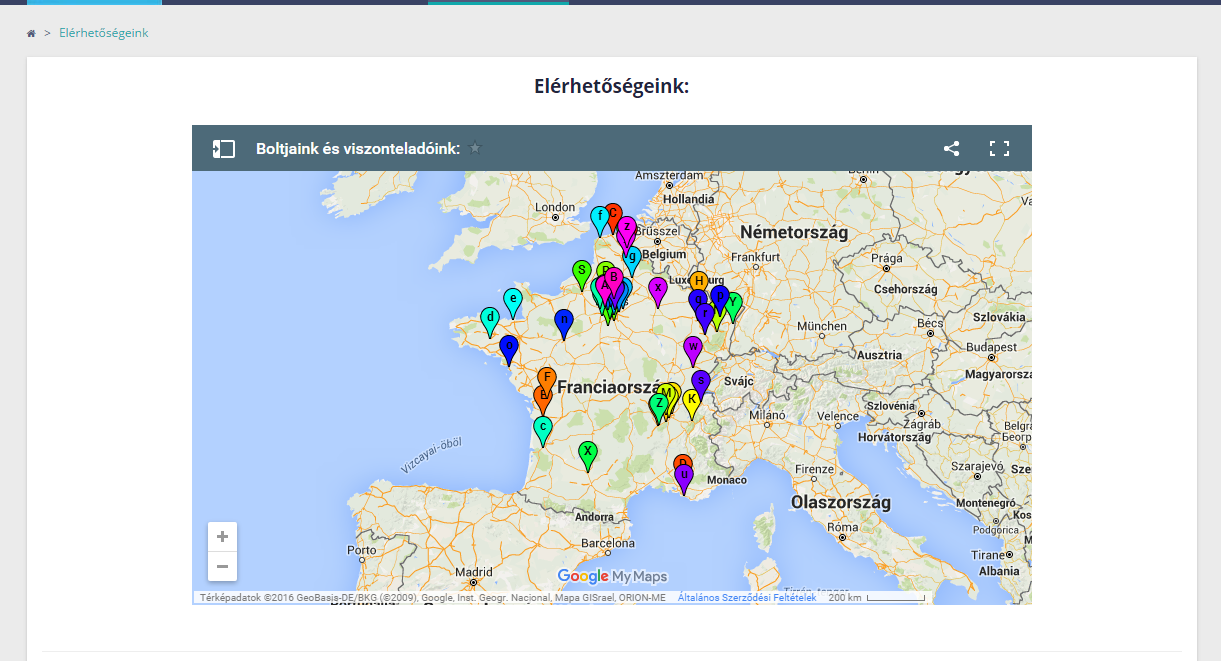
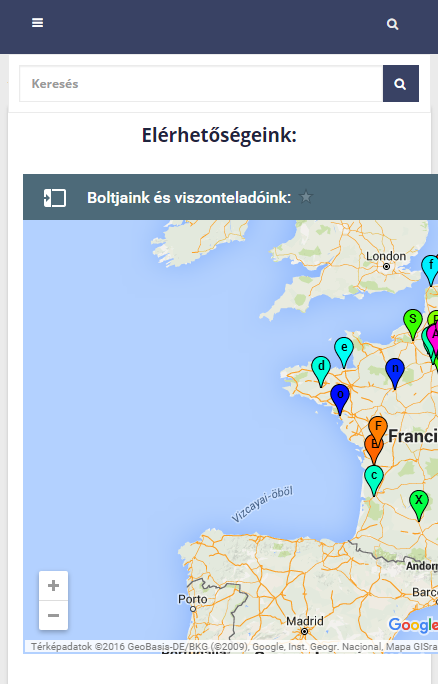
Asztali verzió:
Tökéletesen látszik, hogy a beágyazott térkép nem képes követni a változást. Teljesen kilóg a képernyőből.
Megoldásként meg kell nyitni a használt témán belüli global.css-t, ami a weboldalunk főbb kinézetéért felelős (színek, elhelyezkedések) és görgessünk teljesen a fájl aljára. A global.css-t ezen az útvonalon találod meg, ha az alap sablont használod:
/themes/default-bootstrap/css/global.css
Ha nem alapot használsz, akkor természetesen a „default-bootstrap” helyére a témád neve kerüljön.
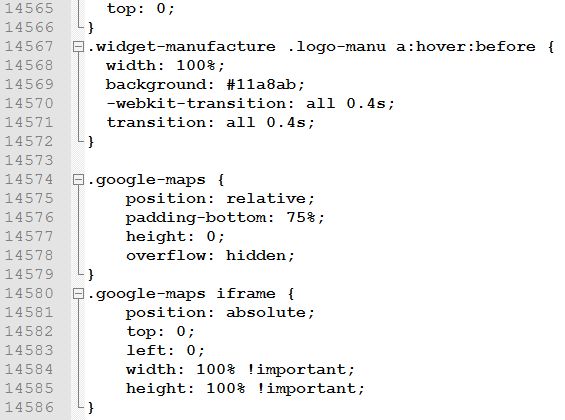
Az Én global.css-em alja (tehát a fájl vége) így néz ki:
A fájl utolsó kódja a 14.572. sorban található. Ez persze webáruházanként eltérő. Nyomjunk egy entert (hogy új sorba kerüljünk), és illesszük be az alábbi kódrészletet:
.google-maps {
position: relative;
padding-bottom: 75%;
height: 0;
overflow: hidden;
}
.google-maps iframe {
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
Tehát így nézzen ki (nem baj, ha a formázása nem lett ilyen):
Ha kész, mentsük el és töltsük vissza a szerverre a global.css fájlunkat.
Még kell egy lépés ahhoz, hogy ezt a kódot képes legyen hasznosítani a Google-térképünk. Menjünk be a Prestashop Admin felületébe, majd a Beállítások => CMS fület lekérve nyissuk meg azt az oldalt, ahová beágyaztuk a térképet. Az Én esetemben ez az „Elérhetőségeink” CMS lesz.
Miután megnyitottuk szerkesztésre, menjünk „HTML Forrás” nézetbe (az első kis ikonka lesz a szerkesztői felületen: ![]() ), majd a forráskódban keressük meg a Google-térkép beágyazott részét. Az Enyém így néz ki (minden más Google beágyazott térkép is így néz ki, csak a változók értéke változik értelemszerűen):
), majd a forráskódban keressük meg a Google-térkép beágyazott részét. Az Enyém így néz ki (minden más Google beágyazott térkép is így néz ki, csak a változók értéke változik értelemszerűen):
Tehát egy „<iframe>”-s beágyazást kell keresnünk. Ha megtaláltuk, akkor a kezdő <iframe> elé, és a záró </iframe> után kell beillesztenünk az alábbi kódot:
<div class="google-maps">
… ide jön az iframe Google térkép …
</div>
Így nézzen ki:
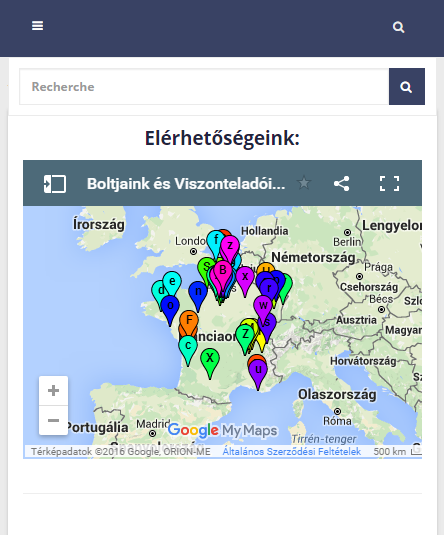
Ha sikerült, mentsük el, és nézzük meg az eredményt:
Ismét a mobil verzió:
Eladásra fel! 🙂